I wanted to show some programming source code in my blog. It would be best to display it in a distinctive way so that it is easy to read and easy for someone to select and copy. But how to do this? I could format the text myself but it isn't easy.
Solution
As usual a search on the web brought up some interesting results. There are many solutions out there but the simplest and quickest, at least for me, was this page:
http://formatmysourcecode.blogspot.co.uk/
You can use it to generate the HTML code you can use to paste into your Blogger post.
Example
Perhaps you have this source code you want to display on your blog:
<html>
<head>
<title>Hello</title>
</head>
<body>
Hello World
</body>
</html>
Here's what you could do:
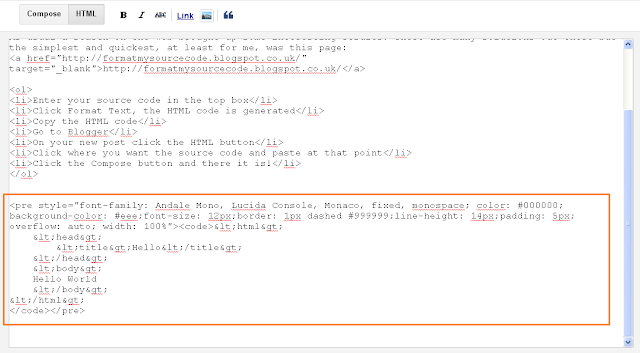
Browse to: http://formatmysourcecode.blogspot.co.uk/
Paste your source code into the top box
Click Format Text, the HTML code is generated
Copy the HTML code
Go to Blogger
On your new post click the HTML button
Click where you want the source code and paste at that point
Click the Compose button and there it is!
<html>
<head>
<title>Hello</title>
</head>
<body>
Hello World
</body>
</html>
That's much easier to read and to select/copy.
TIP!
By the way, if the source code box is too wide, click the HTML button, find the code you previously pasted into your blog post. Look for width: 100%; and change it to width: 99%; or less. Look at the Preview to see if that looks better or not.

No comments:
Post a Comment